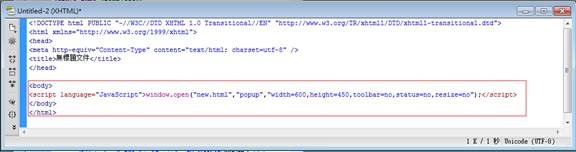
我們常常在進入某些網站或是網頁的瞬間,會看到彈跳出一個獨立的網頁視窗,可能是公告、最新消息或是廣告專業,而這樣的動作,可以透過短短的數十字JavaScript語法,輸入到欲製作該效能的網頁內,即可達到需要的效果,是JavaScript入門最好的學習範例,如下圖所示。
在<body></body>之間插入以下程式碼
<script language="JavaScript" >
window.open( "new.html" , "popup" , "width=600 , height=450 , toolbar=no , status=no , resize=no");
</script>
n 說明
new.html是指開啟網頁時要同步彈出的視窗的網頁名稱。
popup指得是彈出的視窗名稱,可以隨你高興命名,對網頁是沒影響的。
以下針對常用的參數說明
■ toolbar=yes,no 是否顯示工具列(預設是YES顯示)
■ location=yes,no 是否顯示網址欄(預設是NO不顯示)
■ directories=yes,no 是否顯示導行列(預設是NO不顯示)
■ status=yes,no 是否顯示狀態列(預設是YES顯示)
■ menubar=yes,no 是否選是選單列(預設是NO不顯示)
■ scrollbars=yes,no 是否顯示卷軸(預設會自動判斷)
■ resize=yes,no 是否可以改變視窗大小(預設是YES可以)
■ width=xxx 視窗的寬度(像素)
■ height=xxx 視窗的高度(像素)
■ left=xxx 視窗左上角距離螢幕左邊的距離(像素)
■ top=xxx視窗左上角距離螢幕頂端的距離(像素)
在這些參數中,初學者較易忽略left、top的設定,這才能讓你的公告無法出現在想要的地方。
不過隨著網路時代的日新月異,已經愈來愈不流行使用彈出視窗的方式。因為幾乎都會被所有瀏覽器popout block的功能給擋住,有重要公告(廣告)還是在首頁規畫出新聞區(最新消息)比較恰當。至於單純顯示什麼歡迎光臨之類的話,更是大可不必,因為已經完全過時了。







 留言列表
留言列表


 待過公司
待過公司