|
4455 |
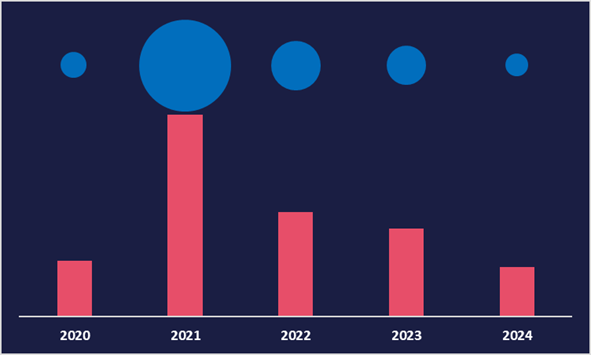
Excel將數據趨勢和對比一覽無餘-直條圓形組合圖 |
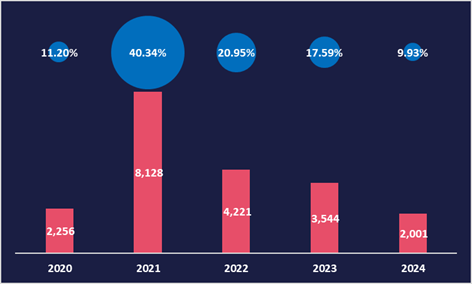
直條圖與直條圓形組合圖功能是相類似的,結合了直條圖和折線圖的特點。通過直條圖高度和圓的大小來同時展示數據的對比與趨勢,使得我們可以更好的理解和分析數據的多個角度。


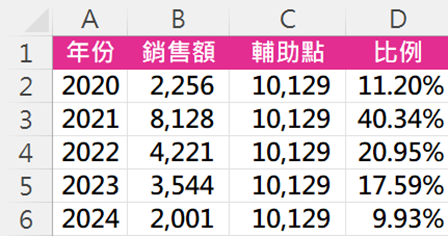
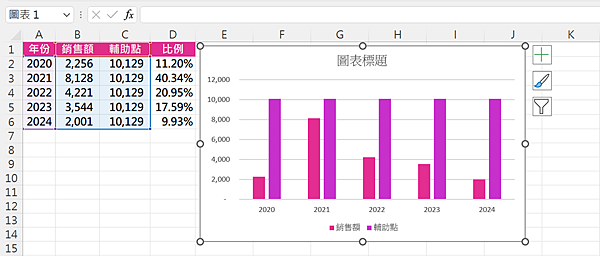
輔助點計算公式為銷售額最大值加上最小值,作用是制做成折線圖,圓是透過折線的標記實現,輔助大小一致可保持圓高度相同。
一.插入圖表-群組直條圖
步驟1:將A1:C6儲存格範圍框選起來。
步驟2:點取「插入 > 建議圖表」圖示。

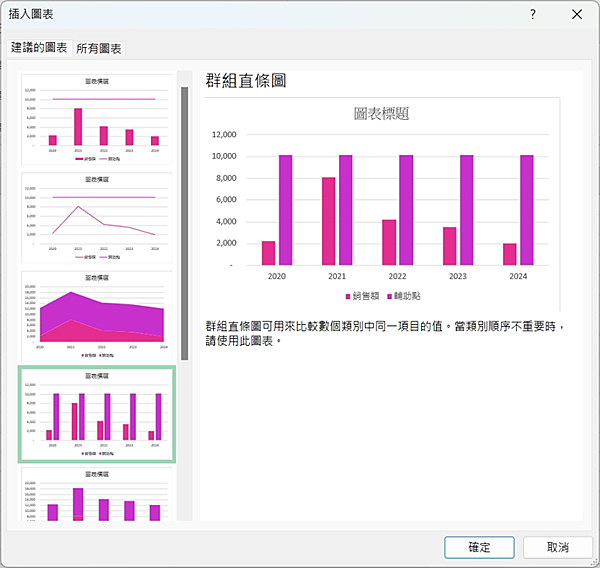
步驟3:在【插入圖表】對話方塊,點取「群組直條圖」圖示。

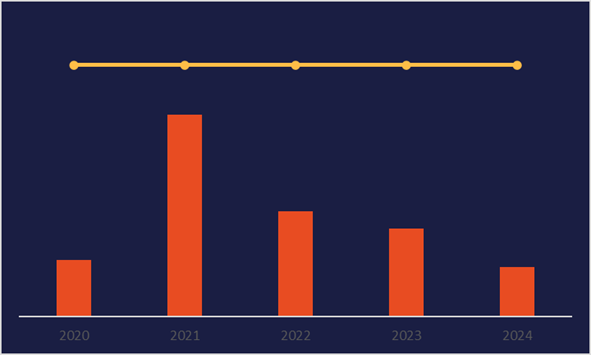
步驟4:點取「確定」鈕,產生如下圖表。

二.修改圖表-修改背景與線條
步驟1:依序點取「圖例」、「標題」、「垂直(直)軸」、「垂直(直)軸 主要格線」項目,再按DELETE鍵將其刪除。
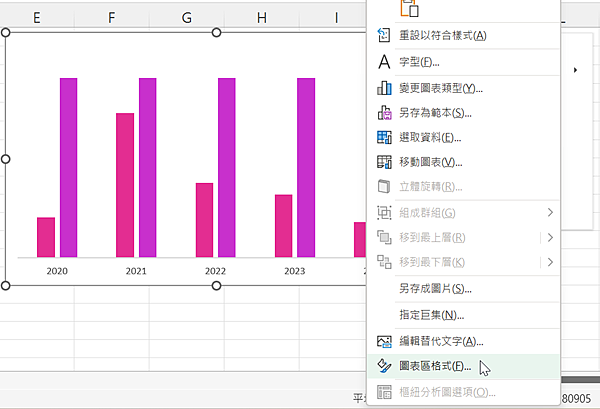
步驟2:點取圖表區,按滑鼠右鍵一下,點取「圖表區格式」項目。一.插入
 圖表-
圖表-
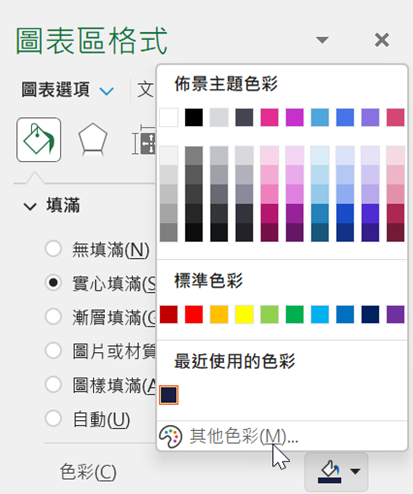
步驟3:點取「填滿與線條」圖示。
步驟4:點取「填滿」項目中「實心填滿」選項鈕,使其變黑。
步驟5:點取「色彩」下拉方塊,選擇「其他色彩」項目。

步驟6:在【色彩】對話方塊,依序點取「紅、綠、藍」三個微方塊,輸入「26,30,67」。

步驟7:點取「確定」鈕。
三.調整圖表-修改圖表類型
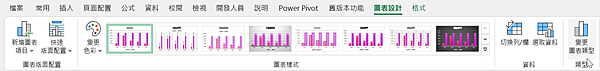
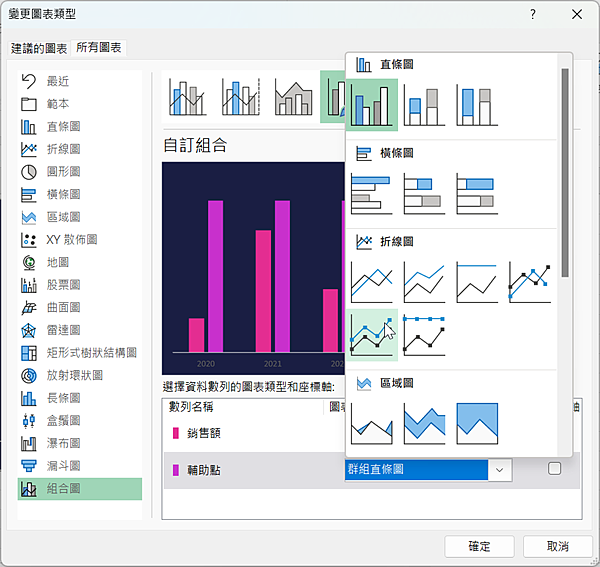
步驟1:點取圖表,再點取「圖表設計 > 變更圖表類型」項目。

步驟2:在【變更圖表類型】對話方塊,點取「輔助點」項目右方下拉方塊,選擇「含有資料標記的堆疊折線圖」。

步驟3:點取「確定」鈕。
步驟4:點取圖表中「資料數列」。

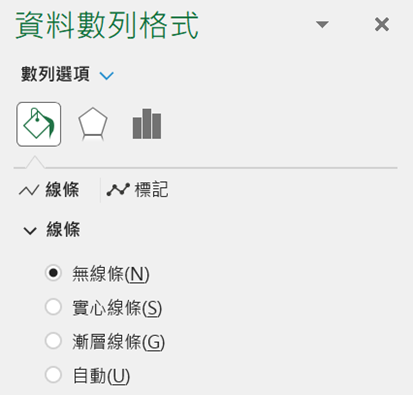
步驟5:在【資料數列格式】浮動視窗,填取「填滿與線條」圖示,再點取「線條」項目。
步驟6:點取「無線條」選項鈕,使其變黑。

四.修飾圖表-調整配色及大小
步驟1:點取「填滿」項目中「實心填滿」選項鈕,使其變黑。
步驟2:點取「色彩」下拉方塊,選擇「其他色彩」項目。
步驟3:在【色彩】對話方塊,依序點取「紅、綠、藍」三個微方塊,輸入「0,112,192」。

步驟4:點取「確定」鈕。
步驟5:點取「銷售額」資料數列。
步驟6:點取「填滿」項目中「實心填滿」選項鈕,使其變黑。
步驟7:點取「色彩」下拉方塊,選擇「其他色彩」項目。
步驟8:在【色彩】對話方塊,依序點取「紅、綠、藍」三個微方塊,輸入「231,78,105」。

步驟9:點取「確定」鈕。
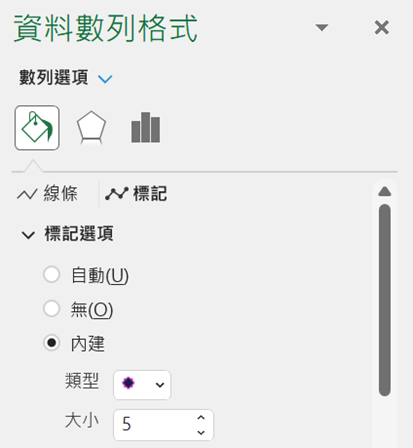
步驟10:一一點取各個輔助點資料數列,再點取「>標記選項」,選取「內建」選項鈕,使其變黑。
步驟11:點取「類型」下拉方塊,選取標記類型,本例為預設值。
步驟12:點取「大小」微調方塊,設定圓形大小,值介於2~72之間,依序值為「16,56,30,24,14」,我是將比例欄數值的140%來算。

步驟13:點取「年份」座標軸,設定為白色。

五.添加元素-添加標籤和文字說明
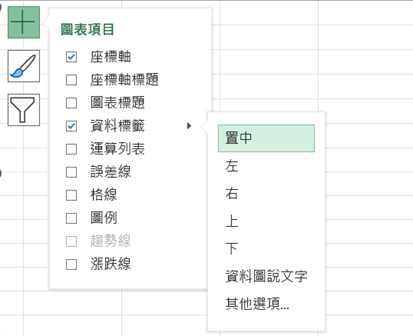
步驟1:點取圖表右方「+」圖示,再點取「資料標籤」核取方塊,使其打勾,再點取「> > 置中」。

步驟2:點取輔助點的資料標籤,再點取【資料標籤格式】浮動視窗中「標籤選項」圖示,再點取「儲存格的值」核取方塊,使其打勾,其他核取方塊則空白。

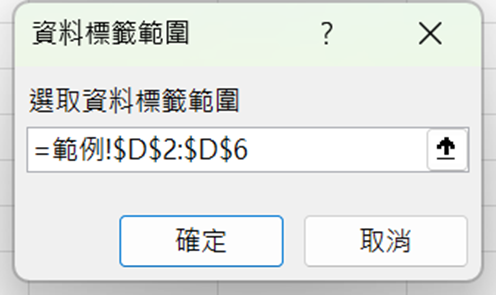
步驟3:點取「選取範圍」鈕。
步驟4:在【資料標籤範圍】對話方塊,點取「選取資料標籤範圍」文字方塊,輸入「D2:D6」。

步驟5:點取「確定」鈕,結果如下。






 留言列表
留言列表


 待過公司
待過公司